Разработка WEB-сайтов
Создание сайта процесс, который условно можно разделить на 4 основных этапа:
- Согласование проекта
- Разработка
- Тестирование
- Запуск
Подробнее о каждом этапе можно прочитать ниже, в разделе описание этапов работы и блок-схема работы.
Что нужно подготовить перед началом работ?
Прежде всего нужно определиться, какого типа сайт Вам нужен. Условно, все сайты можно разделить на 3 вида:
- Интернет-магазин
- Сайт компании
- Сайт-визитка
Исходя из типа сайта, определить его функционал и дизайн. Базовый функционал для каждого типа описан ниже.
Дизайн
Дизайн сайта предоставляется заказчиком. Форматы: HTML, Figma, продукция Adobe и другие.
Подойдет даже обычный JPG формат но, нужно учитывать, чем детальнее будет проработан макет, тем более точный результат будет на сайте.
Что делать если дизайнера нет?
Дизайнера можно найти на freelance биржах или вообще обойтись без услуг дизайнера.
Подробный алгоритм утверждения дизайна есть на блок-схеме работы.
Если у Вас есть примеры сайтов, чей дизайн Вас «плюс-минус» устраивает, мы можем взять его за основу и прописать в техническом задании доработки к дизайну, чтобы сделать его уникальным. Шрифты, цветовая гамма, функционал и т.д.
Если у Вас нет примера готового сайта, есть понимание что Вам нужно, а дизайнера нанимать не хотите. Можно найти подходящий макет на сайтах с готовыми шаблонами. Таких сотни в интернете, как платных, так и бесплатных, причем ограничиваться шаблонами для WordPress не нужно.
Я работаю с любым кодом и легко перенесу любой шаблон на WordPress. Любой готовый макет также можно доработать, изменить под Ваши задумки.
Функционал
Понятия функционала для разных типов сайтов условные, и могут варьироваться в любую сторону. Например, к Landing Page вполне можно прикрутить онлайн продажи, а интернет-магазин сделать в виде витрины без корзины.
Сайт-визитка или Landing Page – быстро и недорого
Самый быстрый и недорогой вариант исполнения сайта. В зависимости от сложности дизайна и необходимого функционала, трудозатраты на такой сайт составляют от 15 до 30 «трудочасов». Сайт подойдет для продажи одного товара или услуги.
Landing Page отлично подходит для запуска таргетинговой рекламы нового или сезонного продукта. Для мероприятий или акций.
При интеграции с CRM – отличный инструмент для сбора лидов.
Сайт-визитка подходит для презентации компании, определенного продукта или конкретного человека.
Отлично подойдет на старте, а в будущем можно расширить до полноценного сайта компании или интернет-магазина.
Среднее время на разработку: 5-15 дней.
Сайт компании
В данное понятие я вкладываю функционал полноценного сайта без онлайн продаж. В классическом исполнении разработка сайта занимает от 20 до 100 трудочасов.
Среднее время на разработку: 30-45 дней.
Интернет-магазин
Может быть простым каталогом товаров с корзиной и возможностью оформить заказ, а может быть интерфейсом покупателя для большой экосистемы с интеграцией 1С, CRM, Маркетплейсов, онлайн цен от поставщиков и т.д. Разработка такого сайта может занимать от 70 трудочасов до бесконечности.
Среднее время на разработку: 45-60 дней.
Примеры работ
Примеры некоторых моих работ находятся в разделе портфолио. Здесь представлены сайты, код для которых я писал с «чистого листа». Несмотря на то, что в портфолио цены начинаются от 20000 рублей, прошу учитывать, чтобы сделать даже небольшой законченный проект, необходимо не менее 20 трудочасов.
Условная таблица стандартного функционала
Ниже представлена условная сравнительная таблица, с указанием базового функционала для каждого типа сайта:
- Сайт визитка
- Сайт компании
- Интернет магазин
Сервис
1
2
3
Главная (Landing page)
+
+
+
Форма обратной связи
+
+
+
Форма обратного звонка
+
+
+
Интерактивная карта
+
+
+
Блог/новости
-
+
+
Раздел "О нас"
-
+
+
Раздел услуги/товары
-
+
+
Внешние интеграции
-
+
+
Онлайн отзывы
-
-
+
Витрина товаров
-
-
+
Корзина
-
-
+
Онлайн "доставка"
-
-
+
Онлайн оплата
-
-
+
Сроки и стоимость
Сроки и стоимость рассчитываются исходя из «трудочасов», которые потребуются для выполнения проекта.
Трудочасы – условная единица, которая напрямую не имеет отношения к реальным трудозатратам и времени. Используется мной для того, чтобы заказчик понимал, сколько стоит конкретная работа. Трудочас высчитывается исходя из среднего времени, которое требуется на разработку конкретного функционала или верстки конкретного блока. В реальности на задачу может уйти 3 часа или 30 минут. В первом случае, это мои издержки, во втором мой бонус.
При составлении технического задания, я указываю максимально детализировано трудозатраты. Если какие-то работы стоят больше, чем планировал заказчик, их можно пересмотреть или исключить из задачи, не отказываясь от сотрудничества в целом.
Актуальная стоимость трудочаса на ноябрь 2024 года – 2000 рублей.
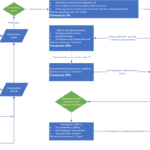
Схема работ по созданию сайта
Описание этапов работы и прочие вопросы
На данном этапе самое важное – утвердить макет и функциональность сайта. Часто заказчик, в процессе работ, генерирует новые идеи, находит другие решения. Надо понимать, переделывать будет дольше и сложнее, чем написать правильно изначально.
Постарайтесь на первом этапе максимально учесть все нюансы и «фишки», которые Вы хотели бы внедрить. Безусловно, в дальнейшем сайт будет развиваться и обрастать новым функционалом, но базовые вещи крайне желательно учесть в самом начале. Конечно, я помогу Вам с этим, возможно что-то смогу порекомендовать или наоборот отговорить, но окончательное решение за Вами.
Если у Вас нет готового макета или дизайнера, есть выход из ситуации – переделать готовые шаблоны, которых полно в интернете. Платных и бесплатных, ссылки на хранилища я могу предоставить. Это могут быть не обязательно шаблоны для WordPress, достаточно просто HTML шаблона или даже ссылки на ресурс, по образу которого Вы хотите сделать сайт. Остальное доработаем.
На первом этапе нужно закрыть 3 ключевых пункта:
- Окончательно определиться с дизайном.
- Определить весь функционал, который потребуется на сайте при старте.
- Согласовать техническое задание, которое будет ориентиром при сдаче проекта. Чем оно полнее, тем меньше доработок потребуется в финале.
После согласования всех пунктов ТЗ вносится предоплата и при необходимости заключается договор. Если Вы выступаете как физическое лицо или стоимость разработки небольшая – я пришлю ссылку на фискальный чек на сайте налоговой (работаю как самозанятый).
Во втором этапе участие заказчика почти не требуется – на этом этапе создается сам сайт, все работы происходят на внутренних ресурсах. Как только сайт обретет начальные очертания – я предоставляю доступ на просмотр, чтобы Вы могли отслеживать процесс работ.
Данный этап делится на 2 стадии. Первая стадия проходит на втором этапе, вторая на четвертом (после запуска). С функционалом обычно все тесты я могу провести самостоятельно на первой стадии. Ошибки при эксплуатации возникают редко (почти никогда).
С версткой иная ситуация, в сложных макетах иногда бывают мелкие сбои (пусть и не часто). Несмотря на то, что я всегда провожу тесты на 3-х различных версиях андройд, также на последней IOS и на Windows (вплоть до 4К мониторов), использую 4 разных браузера.
В данном случае требуется участие заказчика, и чем больше людей со стороны заказчика смогут принять участие на первой стадии, тем меньше вероятность возникновения «неточностей» после запуска – на втором этапе.
Если заказчику необходимо заполнить сайт контентом, это происходит на данном этапе. Если в ТЗ прописано, что контент заполняется моими силами, это происходит на предыдущем этапе – разработка.
После окончания предварительного тестирования и приемки первой версии сайта наступает последняя стадия – запуск. Проверяются все настройки, и осуществляется перенос. После запуска на рабочем домене производятся финальные СЕО настройки и начинается живое тестирование. Этап длится от 5 до 7 дней, обычно этого достаточно, чтобы выявить оставшиеся недочеты.
Происходит окончательная приемка сайта.
После того, как сайт запущен, в течении месяца в пассивном режиме отслеживаю работу сайта. В случае возникновения недоработок — исправляю.